
サクッと終わらせたい。
みなさんの悩みを解決します。
記事の内容
AFFINGER6の購入と導入を3つのステップで紹介
AFFINGER6を使う前に確認したいQ&Aを6つ紹介
記事を通して読者ができるようになること
AFFINGER6の購入・導入方法が画像付きでわかる
AFFINGER6の購入・導入を間違えずに5分で作業が完了できる
すぐにAFFINGER6でブログが書けるようになる
記事の著者
- AFFINGER5購入者
- ブログ歴:8ヶ月
- AFFINGER5使用歴:4ヶ月
- 記事数:80記事(2021年5月時点)
- 1日最高:560PV
- Googleアドセンス:承認
- ブログ収益化:達成
当ブログ管理人のあきらです。
実際にAFFINGER6(アフィンガー)を買って、4ヶ月が経過しました。
今もAFFINGER6を使い続けています。
AFFINGER6を買った時の思い出として…

この記事では画像付きで方法を解説しています。
しかも、作業は5分。記事を読み終わる頃にはブログを書ける状態になっています。
最後には、AFFINGER6を使う前に確認したいことをQ&Aとしてまとめています。
これはAFFINGER6を使っている中で気づいたことで、「先に知っておきたかった」を集約したものです。
ぜひ、最後までご覧ください。
AFFINGER6(アフィンガー)の購入方法

購入(作業時間:2分)
サイトにアクセス
お客様情報&支払い方法の選択
メール受信
注意ポイント
これから作業を行いますが、ダウンロードのステップ(2つ目の見出し)までは必ず今のうちに進めてください。
ダウンロードのステップで説明しますが、購入後14日以内しかテーマをダウンロードできません。
『とりあえず購入だけして、ダウンロードは来月にしよう』とすると、既にダウンロードできない状態になっています。
しかし、作業は5分以内でに終わるので、安心してください。

購入①:アクセス&購入
step
1サイトにアクセス
まず、『AFFINGER公式サイト』へアクセスしましょう。
step
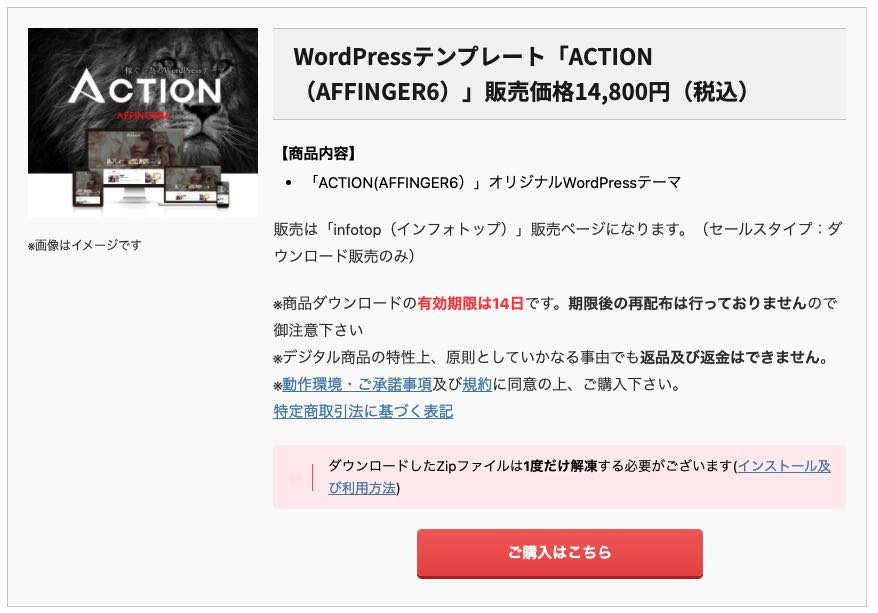
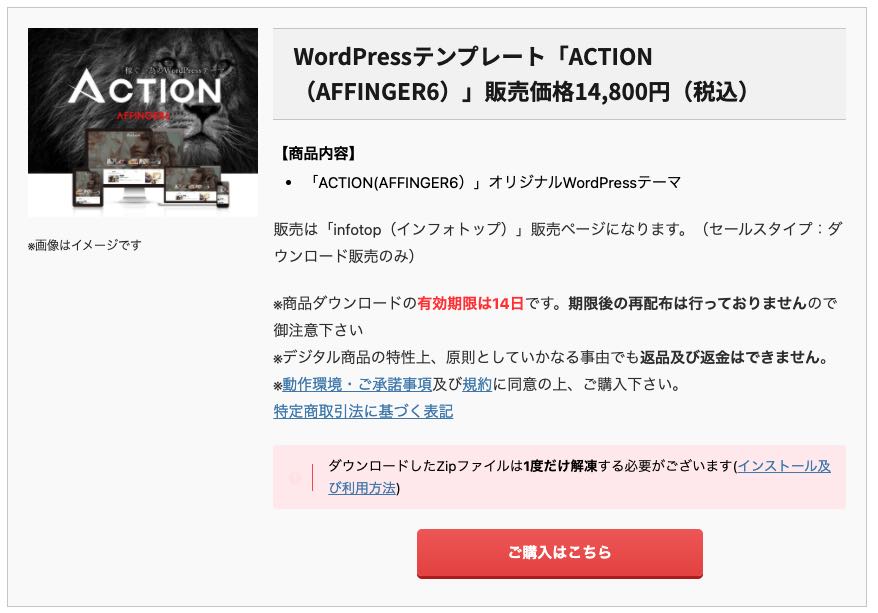
2『ご購入はこちら』をクリック

AFFINGER6の購入画面
step
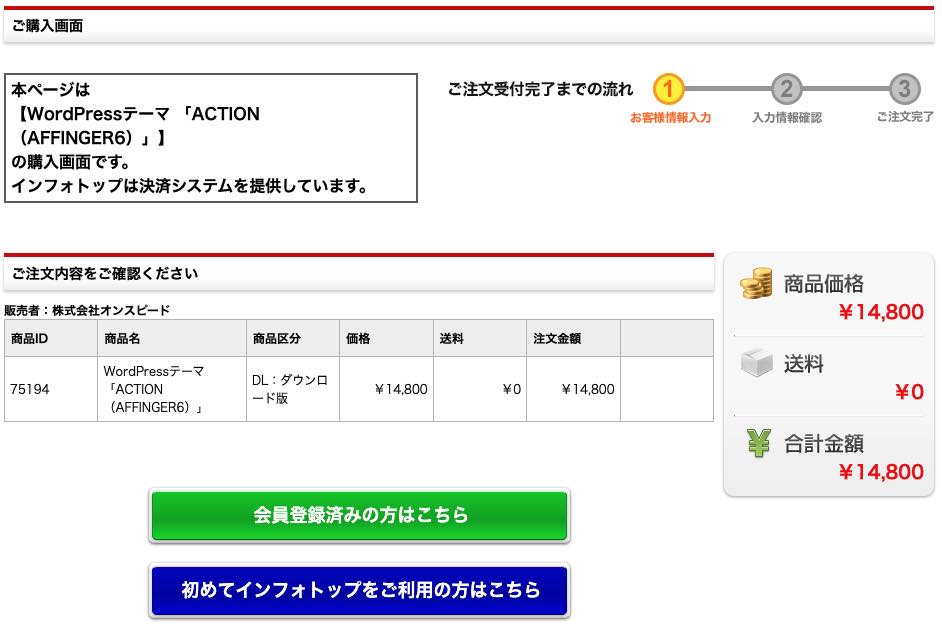
3『初めてインフォトップをご利用の方はこちら』をクリック

AFFINGER6の購入画面
導入②:お客様情報&支払い方法の選択
step
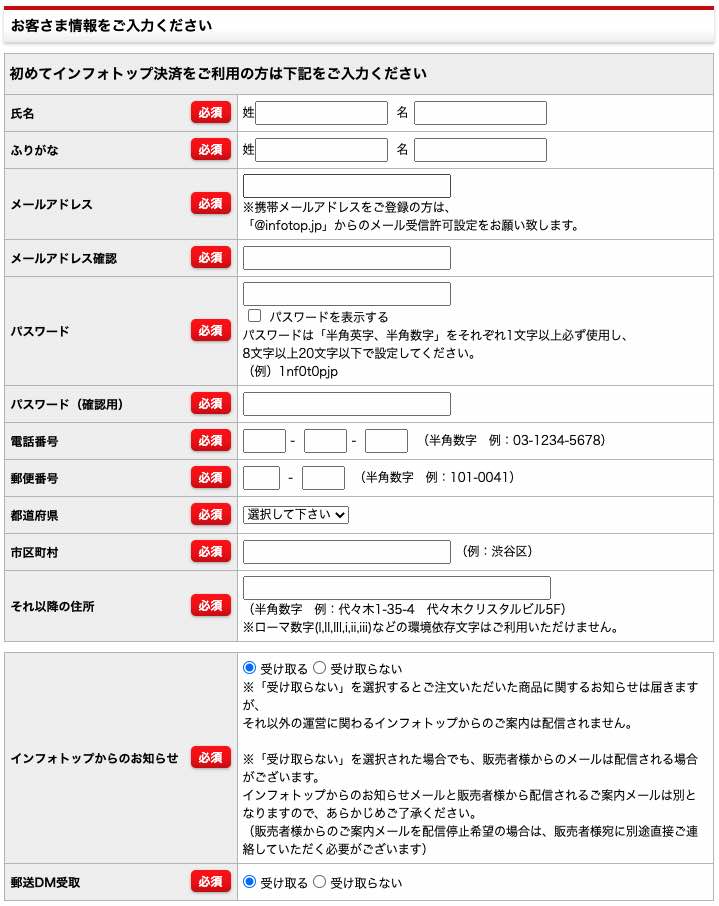
1お客様情報の入力

step
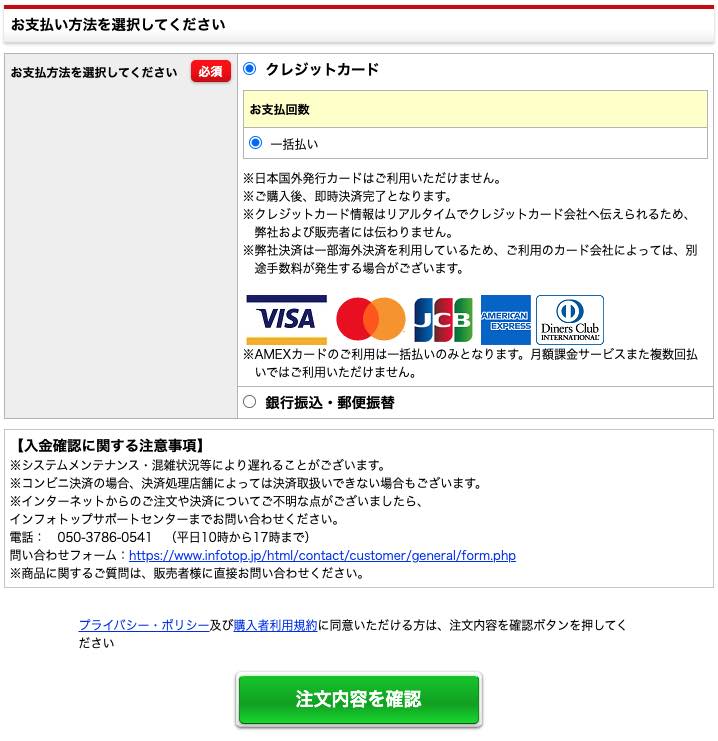
2支払い方法の選択

導入③:メール受信
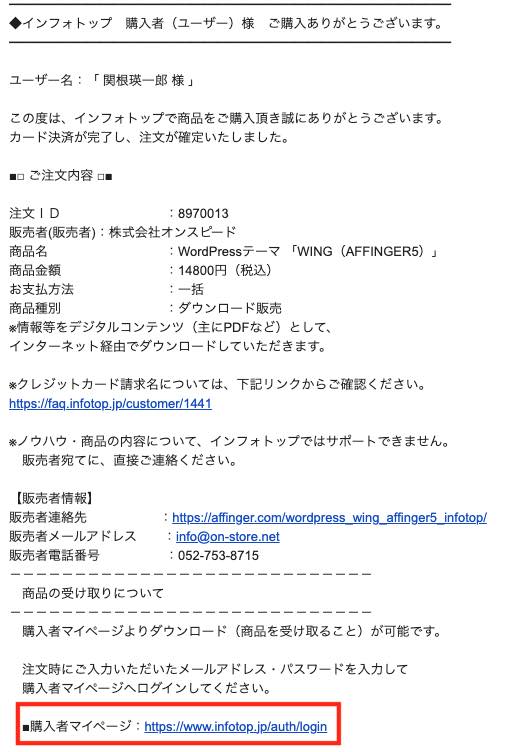
下記のようなメールが届いているので、確認してみてください。
赤枠をクリックして、ダウンロードへ進みます。

以上で、購入は完了です。
お疲れ様でした。
続けて、ダウンロードへ進みます。
AFFINGER6(アフィンガー)のダウンロード

ダウンロード(作業時間:1分)
サイトからテーマをダウンロード
注意事項
ダウンロード①:サイトからテーマをダウンロード
step
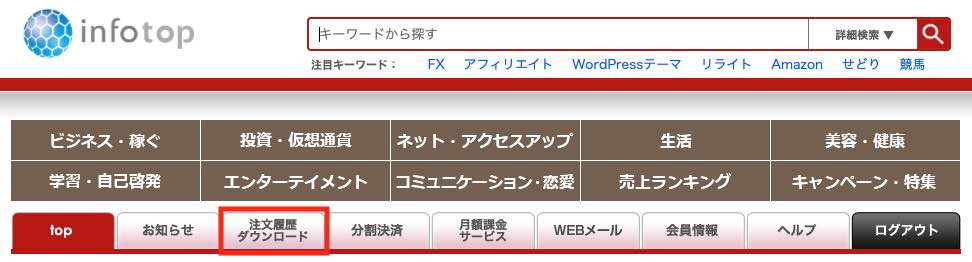
1『注文履歴・ダウンロード』をクリック

step
2『ダウンロード』をクリック

※わたしは購入して14日経過したので、ダウンロードボタンはありません。みなさんはあるはず。
ダウンロード②:注意事項
購入したら14日以内にココまでの作業を終わらせてください!
最初の購入画面にも書いてあるとおり、商品のダウンロードは14日以内です。

AFFINGER6は購入後14日だけダウンロード可能
どうしても用事が発生してしまったのであれば、一旦ココまでは必ず済ませましょう。
ダウンロードを忘れていて、購入後14日を超えて思い出しても、時すでに遅し…
はい、お疲れ様でした。
ココまで済ませれば、ひと安心ですね。

AFFINGER6(アフィンガー)の導入

導入(作業時間:2分)
ダウンロードしたファイルの解凍&中身のチェック
WordPressへアップロード
アフィンガーの有効化
導入①:ダウンロードしたファイルの解凍&中身のチェック
step
1ファイルの解凍
下記のスクリーンショットは、AFFINGER5を購入した際のもの。
あなたの画面では「6」となっているファイル名、フォルダ名が本記事では「5」となっています。作業は同じですので、気にせず先に進めましょう。
ダウンロードしたファイルを解凍しましょう。
(ダブルクリック、もしくは右クリックで解凍するを選択)
解凍すると下記のファイルがあることを確認しましょう。
(多くの方はデスクトップに現れるはず)

このファイルを開きます。
step
2中身のチェック:①
以下のファイルがあることをチェックしてみてください。

※購入時期によって、多少ファイル数が異なるかもしれません。
大事なことは、『WordPressテーマ』のフォルダがあること。
step
3中身のチェック:②
『WordPressテーマ』をクリックして、以下のzipファイルがあることをチェック。

導入②:Wordpressへアップロード
step
1WordPressのテーマへ新規追加
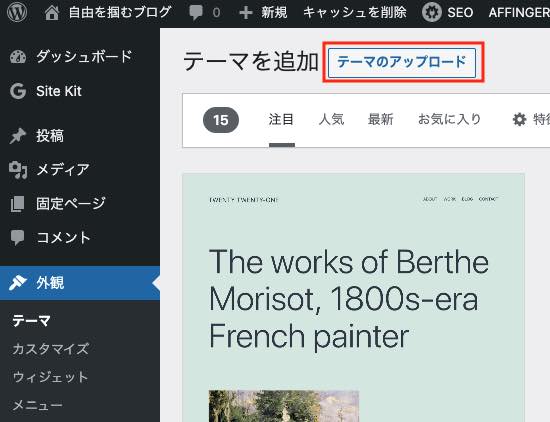
WordPressを開いて、『外観』→『テーマ』の順でクリック。
『テーマのアップロード』をクリック。

step
2ファイルの選択
『ファイルを選択』をクリックして、先ほどチェックした下記の2つのzipをアップロードします。

導入③:アフィンガーの有効化
WordPressの『外観』→『テーマ』の順でクリックしたら、ACTION-AFFINGER6とACTION-AFFINGER6 Childがあることを確認します。
『ACTION-AFFINGER6 Child』を有効化。

AFFINGER6のテーマ有効化
※マウスを『ACTION-AFFINGER6 Child』に持っていくと、有効化ボタンが現れます。
『ACTION-AFFINGER6』はそのままでOK(何もしない、アップロードされているだけ)。
お疲れ様でした。
これで作業はすべて完了です!
\AFFINGER6の詳しい情報を見る/
親テーマと子テーマの話
親テーマ:ACTION-AFFINGER6
子テーマ:ACTION-AFFINGER6 Child
簡単にいうと、親テーマはAFFINGER6の元となる親。
親テーマのアップデートは、販売会社がアップデートしていきます。
ユーザーであるブロガーが親テーマを有効化してブログをカスタマイズしていると、販売会社がアップデートした時にブロガーが行ったカスタマイズが上書きされてしまします。
つまり、ブロガーが行ったカスタマイズが無に帰る…
親テーマをカスタマイズしている例
親テーマを有効化してして、自分のブログのメインカラーを青にしていた。
販売会社が親テーマをアップデートした(仕様など)
自分のブログのメインカラーが黒(最初の設定)になってしまう。仕様はアップデートされる。
しかし、子テーマを有効化してブログをカスタマイズしていれば、カスタマイズが消えることはありません。
販売会社が親テーマをアップデートした内容は、子テーマにまで及びません。
子テーマをカスタマイズしている例
子テーマを有効化してして、自分のブログのメインカラーを青にしていた。
販売会社が親テーマをアップデートした(仕様デザインの修正など)
自分のブログのメインカラーは青のまま。仕様はアップデートされる。
AFFINGER6(アフィンガー)を使う前に確認したいQ&A

Q&A
すぐに使える?
記事はどこから書くの?
デザインを変える方法は?
プラグインの設定はどうしたらいいの?
すでにブログを書いていた人はどうしたらいいの?
著者がアフィンガー購入者に伝えておきたいことは?
すぐに使える?
はい、すぐに使えます。
あとは記事を書くだけで、OK。
記事があってこそのブログです。
さっそく記事を書いてみましょう。
もし、初めてブログ記事を書く、記事に悩むという人は下の記事をご覧ください。
ブログ初心者向けに書いていますので、記事を考えるきっかけになるはず。
記事はどこから書くの?
『投稿』→『新規追加』
もしくは
『投稿』→『新規追加』
から記事を書きます。

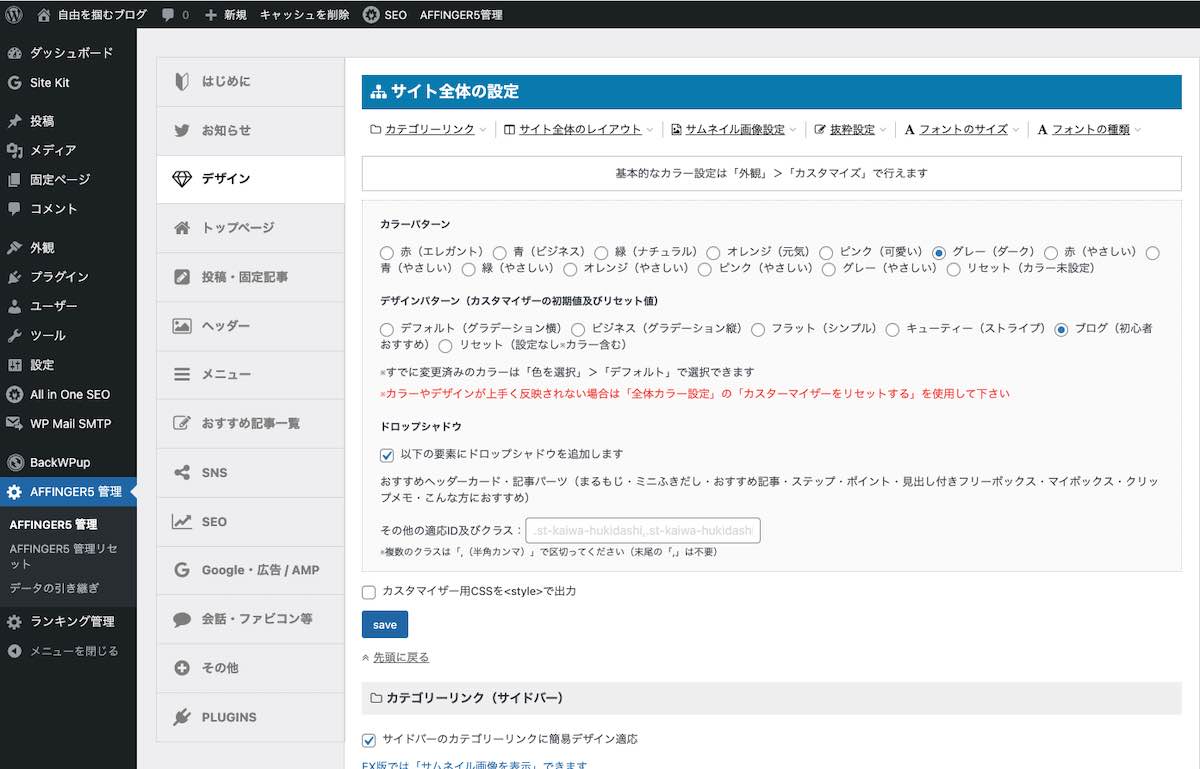
デザインを変える方法は?
カスタマイズをしたい人は、次の2種類でできます。
『AFFINGER5 管理』:全体カスタマイズ(メインカラー設定など)
『外観』→『カスタマイズ』:細かいカスタマイズ(見出しの色など)


プラグインの設定はどうしたらいいの?
AFFINGER5購入特典の『稼ぐサイトの設計図』を読みましょう。
おすすめのプラグインがリスト化されています。
しかも、推奨度付き。

プラグインは増やせば増やすほど負担がかかり、サイトのページが遅くなります。
プラグインは、使っていきながら追加&削除を繰り返すもの。
最初は深く考えず、『必須』のプラグインだけ設定して、記事を書く作業を進めましょう。
プラグインが全くなくても、ブログサイトは普通にアクセスできます。
最初は、細かいことを気にする必要はありませんよ。
すでにブログを書いていた人はどうしたらいいの?
過去にアップしている記事をいくつかアクセスしてみましょう。
改行、太字、マーカー、画像などズレているものがあれば、修正しましょう。
もしズレていなければ、気にせずこれまで通り、記事を書いていけばOK。
著者がアフィンガー購入者に伝えておきたいことは?
早く購入しましょう!
なぜなら、Q&Aの5つ目に書いた記事の修正が大変だから。
ブログのテーマは、それぞれ設定が異なるので、少なからず修正が必要になってくるでしょう。
例えば、100記事書いた後にテーマを変えると、100記事の修正作業が発生。
5記事を書いた後にテーマを変えれば、5記事の修正作業が発生。
わたしは記事数が20前後の時に移行しました。
文字装飾などズレました。
修正作業は、5時間近くかかったと記憶しています。
正直、このブログの古い記事は、すべて綺麗に修正しきれていません。
早いに越したことはありません。
AFFIGNER6の購入をしていない状態で、この記事を読んでいる方はパッと購入しちゃいましょう。
後で発生する修正作業は、苦痛以外の何者でもありません…

\AFFINGER6の詳しい情報を見る/
まとめ:AFFINGER6の購入と導入方法を3つのステップで紹介

記事のポイント!
- 方法は購入→ダウンロード→導入の3ステップ
- 購入からダウンロードは14日以内に完了させる
- 作業時間は5分
- 導入後AFFINGER6はすぐに使える
- 記事は『新規追加』から書く
- デザインを変える方法は2種類
- プラグインは購入特典の通り設定する
- ブログを書いていた人は記事のズレを修正する
- AFFINGER6は早く購入する(記事の修正が大変だから)
AFFINGER6でブログを書ける状態になっていますでしょうか。
ひとまず、お疲れさまでした!
まだ、ASPサイトの登録が終わっていない人は済ませておきましょう。
全て無料で登録できます。
記事数がゼロでも登録できるASPもあるので、サクッと済ませてしまいましょう。
残念ながら、ブログを解説して、テーマを設定するだけでは収益化できません。
収益化まであと少しです。

200円でしたが、個人で0から稼いだお金。
学生自体はアルバイト、社会人以降は会社員として稼いできました。
同じ『お金を稼ぐ』ではありますが、感じるものは桁違い。
アルバイトも会社も稼ぐシステムが最初から用意されています。
しかし、ブログは0から自分で稼ぐ。
何かに依存しなくてもお金を稼げることは、精神的な余裕ができてきます。
ぜひ感じてほしいです。
この度は、記事を読んでいただき、ありがとうございました。

